Enviar vía e-mail bitácora personal (individual) de lo realizado sobre Proyecto de Sitio Web que se esta trabajando.
Esta bitácora debe ser enviada por correo, puede enviarse la imagen del apunte de la libreta o enviarse en comentario anexo en el correo, en caso de no contar con tu cuaderno, puede ser también en hoja de maquina o cualquier hoja de cuaderno que tengan, misma que deberá presentarse a firma regresando de vacaciones a fin de validar y pegarse en la libreta correspondiente.
Las actividades deben realizarse en estricto horario de clase, y enviarse al concluir, ya que se registrara como su asistencia y trabajo.
Cualquier duda, como siempre en el correo edna.yukari@gmail.com
#quedateencasa
Elaborar Paginas Web
lunes, 30 de marzo de 2020
viernes, 27 de marzo de 2020
ATENTO AVISO
Chicos, sabemos que es incomodo y difícil estar cumpliendo los horarios de clase, todos estamos haciendo un esfuerzo sobre humano para salir adelante.
Todo esfuerzo es valorado y espero recibir dudas.
Animo vamos por la ultima semana antes de vacaciones de semana santa.
Cuídense y por favor #quedateencasa
RECORDATORIO DE AVANCE PROYECTO POR EQUIPO
No se les olvide que las bitacoras de equipo se reciben el domingo máximo 12 horas.
Saludos
sábado, 21 de marzo de 2020
ACTIVIDADES SEMANA DEL 23 AL 27 MARZO
Enviar vía e-mail bitácora personal (individual) de lo realizado sobre Proyecto de Sitio Web que se esta trabajando.
Esta bitácora debe ser enviada por correo, puede enviarse la imagen del apunte de la libreta o enviarse en comentario anexo en el correo, en caso de no contar con tu cuaderno, puede ser también en hoja de maquina o cualquier hoja de cuaderno que tengan, misma que deberá presentarse a firma regresando de vacaciones a fin de validar y pegarse en la libreta correspondiente.
Las actividades deben realizarse en estricto horario de clase, y enviarse al concluir, ya que se registrara como su asistencia y trabajo.
Cualquier duda, como siempre en el correo edna.yukari@gmail.com
#quedateencasa
Esta bitácora debe ser enviada por correo, puede enviarse la imagen del apunte de la libreta o enviarse en comentario anexo en el correo, en caso de no contar con tu cuaderno, puede ser también en hoja de maquina o cualquier hoja de cuaderno que tengan, misma que deberá presentarse a firma regresando de vacaciones a fin de validar y pegarse en la libreta correspondiente.
Las actividades deben realizarse en estricto horario de clase, y enviarse al concluir, ya que se registrara como su asistencia y trabajo.
Cualquier duda, como siempre en el correo edna.yukari@gmail.com
#quedateencasa
jueves, 19 de marzo de 2020
Actividades durante contingencia
Chicos , debido a la situación derivada de la pandemia y como medidas precautorias estaremos realizando desde casa actividades.
Hay que seguir con el proyecto, el cual sigue su curso normal y dbee irse enviando bitácora de forma diaria cua do nos toque clase, es decir lunes, martes y jueves, individualmente que fue lo que estuvieron trabajando como aportacion al desarrollo de su trabajo en equipo.
Este avance/bitácora deberán escribirlo en el cuaderno y enviarlo por mail de aquí al 3 de abril máximo a las 16 hrs del día que nos toque clases según horario.
Los fines de semana sigue el informe de que se trabajo en la semana y que avances tienen la páginas del proyecto en conjunto tal cual se ha estado manejando desde inicio de semestre. (Uno por equipo).
Cualquier duda, comentario o situación que presenten estoy para servirles y orientarles así que pueden enviar en cualquier momento un correo y veremos como apoyarles para el buen desempeño de su proyecto
Hay que seguir con el proyecto, el cual sigue su curso normal y dbee irse enviando bitácora de forma diaria cua do nos toque clase, es decir lunes, martes y jueves, individualmente que fue lo que estuvieron trabajando como aportacion al desarrollo de su trabajo en equipo.
Este avance/bitácora deberán escribirlo en el cuaderno y enviarlo por mail de aquí al 3 de abril máximo a las 16 hrs del día que nos toque clases según horario.
Los fines de semana sigue el informe de que se trabajo en la semana y que avances tienen la páginas del proyecto en conjunto tal cual se ha estado manejando desde inicio de semestre. (Uno por equipo).
Cualquier duda, comentario o situación que presenten estoy para servirles y orientarles así que pueden enviar en cualquier momento un correo y veremos como apoyarles para el buen desempeño de su proyecto
viernes, 6 de marzo de 2020
ACTIVIDAD 9 DE MARZO 2020
Un formulario web (en inglés web form) permite al usuario introducir datos para que sean enviados a un servidor web para que sean procesados.
Cuando realizas una búsqueda en un buscador e introduces las palabras que quieres buscar, estás utilizando un formulario web.
Cuando te registras en un sitio web e introduces tus datos personales, estás utilizando un formulario web.
Cuando realizas una compra e introduces los números de tu tarjeta de crédito, estás utilizando un formulario web.
Cuando realizas una actividad de tipo test en este curso, estás utilizando un formulario web.
En definitiva, un formulario web es un elemento básico en cualquier sitio web.
En las siguientes lecciones vas a aprender a crear formularios con HTML.
Un formulario se compone de dos partes, la parte cliente y la parte servidor. La parte cliente es la que vas a aprender en este curso: la creación del formulario. La parte servidor es la encargada de recibir los datos para procesarlos, como por ejemplo insertarlos en una base de datos.
En el siguiente vídeo se explican los formularios tradicionales con HTML (qué es un formulario, para qué sirve un formulario), se muestran las etiquetas y atributos que se emplean en un formulario y los métodos de envío (GET, POST). Además, se explican los siguientes controles de un formulario:
- input., text., checkbox., radio., file., password., hidden., button., submit., image., reset.
En el siguiente vídeo se explican los formularios tradicionales con HTML y los siguientes controles de un formulario:
- select., option., optgroup., textarea., label., fieldset., legend.
lunes, 24 de febrero de 2020
PRACTICA: Hacer este formato manejando imágenes y los conocimientos adquiridos

Escribir el código de los archivos "patatas-fritas.html" y "estilos.css", teniendo en cuenta las siguientes indicaciones:
- Todos los estilos están especificados en el archivo "estilos.css".
- El tipo de letra utilizado en todo el documento es Verdana.
- El tamaño de la imagen es 300 x 225 píxeles.
En la siguiente tabla se indican los colores y tamaños de los diferentes elementos que aparecen en la página web:
| Elementos | Color del texto | Tamaño |
|---|---|---|
| h1 | #333 | 20px |
| h2 | #666 | 16px |
| p li | #000 | 12px |
estilos.css"
body {font-family:verdana;}
h1 {color:#333; font-size:20px;}
h2 {color:#666; font-size:16px;}
p, li {color:#000; font-size:12px;}
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Receta de patatas fritas</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<h1>Patatas fritas</h1>
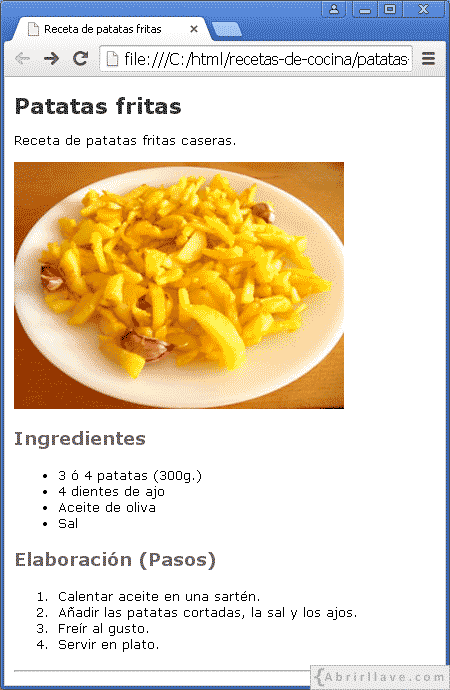
<p>Receta de patatas fritas caseras.</p>
<img src="imagenes/patatas-fritas.jpg" width="300" height="225" alt="Patatas fritas con ajos.">
<h2>Ingredientes</h2>
<ul>
<li>3 ó 4 patatas (300g.)</li>
<li>4 dientes de ajo</li>
<li>Aceite de oliva</li>
<li>Sal</li>
</ul>
<h2>Elaboración (Pasos)</h2>
<ol>
<li>Calentar aceite en una sartén.</li>
<li>Añadir las patatas cortadas, la sal y los ajos.</li>
<li>Freír al gusto.</li>
<li>Servir en plato.</li>
</ol>
<hr>
</body>
</html>
Suscribirse a:
Comentarios (Atom)
ACTIVIDADES DEL 30 DE MARZO AL 3 DE ABRIL
Enviar vía e-mail bitácora personal (individual) de lo realizado sobre Proyecto de Sitio Web que se esta trabajando. Esta bitácora debe se...
-
La mayor parte del contenido de las páginas HTML habituales está formado por texto, llegando a ser más del 90% del código de la página. Por...
-
Un formulario web (en inglés web form ) permite al usuario introducir datos para que sean enviados a un servidor web para que sean procesa...
-
Maquetar en digital el diseño de la pagina principal y sus anexos del sitio web a desarrollar en este semestre. Enviar por mail fecha limit...